超链接加下划线的方基灶宴法如下:
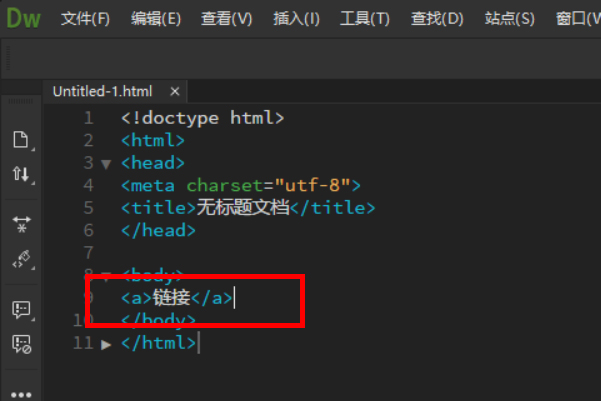
1、首先在新建的文档里面输入文字内容,示例代码如下:<a>辩团文字内容,超链接的名字</a>。
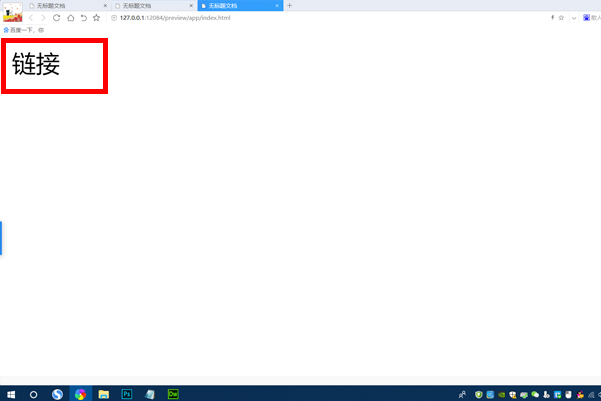
2、进行预搏银览,可以看到目前只有一个文字,没有任何的形式。
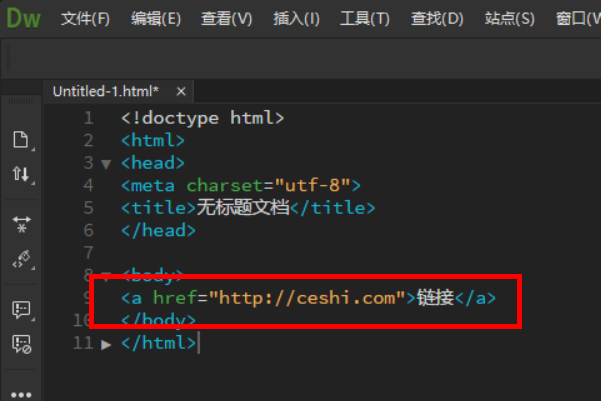
3、先进行设置超链接,代码如下:rel="nofollow" href="链接的网址"。
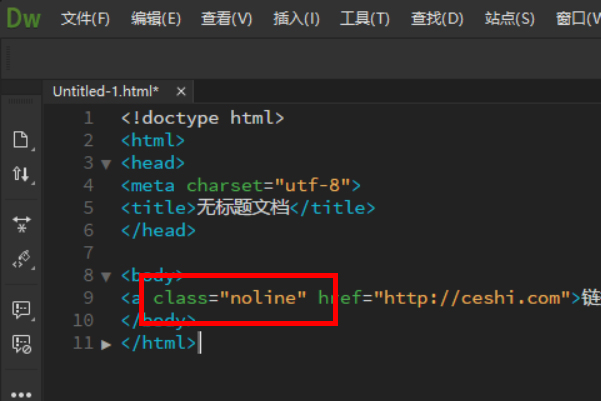
4、然后对网址文字进行下划线的设置,代码如下:。
5、现在进行预览,就可以看到超链接有下划线了,整体代码如下:<a rel="nofollow" href="http://ceshi.com">文字内容,超链接的名字</a>
标签:超链接,下划线,css
版权声明:文章由 知之问问 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.zhzhwenwen.com/article/252829.html